jPages - Plugin jQuery per applicare la paginazione
Ufficio, sette di sera. La timeline del sito che devi consegnare è, a essere ottimisti, vicina. Hai appena finito un impegnativo catalogo di prodotti, con tante belle cose ed effetti grafici più o meno carucci, che arriva il tuo project manager che ti fa, con aria innocente: mi metti la paginazione su questo catalogo?
Momenti unici che solo chi frucchia con il codice può capire appieno.
Mi è capitato un caso simile appunto con il nostro nuovo sito.
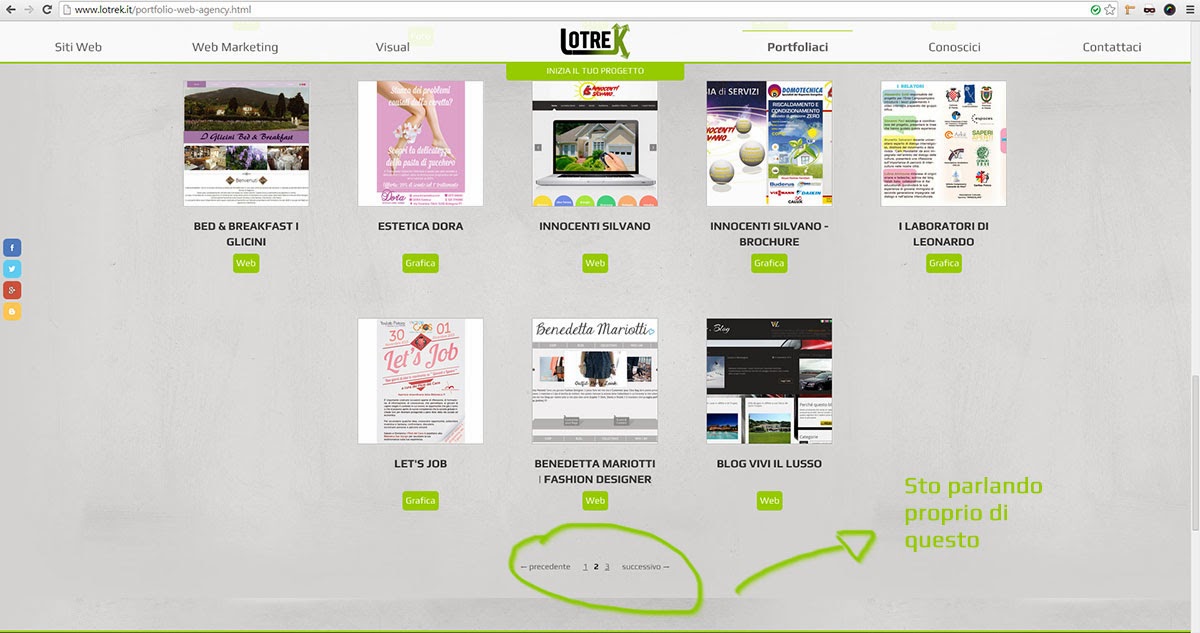
Ho dovuto infatti mettere all'ultimo minuto la paginazione sul nostro portfolio.
Come infatti potete vedere, ci sono 28 elementi per “pagina”.
Per chi di noi non lavorasse a tempo pieno in questo girone dei dannati, che io amo chiamare sviluppo web, la paginazione è il semplice comparire in fondo dei numeretti di pagina, che ti permettono di vedere per l’appunto solo pochi prodotti alla volta.
Utilissima per non sovraccaricare il server, richiedendo subito migliaia di prodotti, ognuno magari con la sua bella foto e articolo, risulta una tecnica molto utile anche dal punto di vista dell’usabilità.
Cosa me ne faccio infatti di 5000 articoli di un blog (per esempio) su una stessa pagina? Rallenterebbero solo il caricamento della stessa e in definitiva sarebbero inutili per l’utente.
Molti di noi programmatori, spesso ragionano solo in termini di tempi e performance, trascurando l’usabilità. Ovvero 5000 articoli ci sembrano tanti, ma trecento righe di una tabella alla fin fine non ci toccano. Trecento linee di codice in effetti, le passiamo in un balzo, abituati a vedere subito cosa ci interessa. Il resto del mondo ha idee diverse dalle nostre.
Per chi visita una pagina web, infatti trecento righe di una tabella (per esempio), risultano troppe.
Si, lo so, sembro un bambino scemo a ribadire cose così semplici da capire, ma ogni ruolo nella vita si porta le sue stranezze e quello del programmatore non fa eccezioni. Sopportatemi :-)
In casi come questi, in cui la paginazione è solo un “espediente” per permettere a chi visita il nostro sito di usufruire più facilmente dei contenuti, la paginazione può essere ottenuta solo con un comodo plugin jQuery. Sarebbe ben diverso se (come nel caso di un blog) doveste fare la paginazione di elementi "pesanti" come articoli interi. In quel caso c'è una sola risposta: PhP.
Nei casi invece, in cui la paginazione debba essere solo visiva, possiamo fare la nostra veloce magia.
Ho visto onestamente plugin presentati meglio, ma questo, jPages nonostante la scarsa confezione, è veramente ottimo:
L’unica cosa che dobbiamo fare è includere il Js, il CSS necessario e la nostra onnipresente jQuery (cosa saremmo senza di lei? )
Per il resto è lavoro del vostro grafico, esperto di CSS, il programmatore ha finito. Se siete tutte e due le cose (ci sono passato) settare il CSS dei bottoncini che verranno fuori sarà molto semplice.
Perché questo plugin fra tanti? Perché ha un metodo destroy, parametri di callback che accettano funzioni e tante altre cosette, che ci permettono di stare “larghi” e quindi di non dover temere il classico momento in cui ci viene chiesto di fare quel passo in più, qualsiasi esso sia.
Prossimamente vi mostrerò un facile, veloce e compatto plugin per ordinare velocemente campi di una tabella. In accoppiata con questo che vi ho appena mostrato sono una bomba!
Momenti unici che solo chi frucchia con il codice può capire appieno.
Mi è capitato un caso simile appunto con il nostro nuovo sito.
Ho dovuto infatti mettere all'ultimo minuto la paginazione sul nostro portfolio.
Come infatti potete vedere, ci sono 28 elementi per “pagina”.
Per chi di noi non lavorasse a tempo pieno in questo girone dei dannati, che io amo chiamare sviluppo web, la paginazione è il semplice comparire in fondo dei numeretti di pagina, che ti permettono di vedere per l’appunto solo pochi prodotti alla volta.
Utilissima per non sovraccaricare il server, richiedendo subito migliaia di prodotti, ognuno magari con la sua bella foto e articolo, risulta una tecnica molto utile anche dal punto di vista dell’usabilità.
Cosa me ne faccio infatti di 5000 articoli di un blog (per esempio) su una stessa pagina? Rallenterebbero solo il caricamento della stessa e in definitiva sarebbero inutili per l’utente.
Molti di noi programmatori, spesso ragionano solo in termini di tempi e performance, trascurando l’usabilità. Ovvero 5000 articoli ci sembrano tanti, ma trecento righe di una tabella alla fin fine non ci toccano. Trecento linee di codice in effetti, le passiamo in un balzo, abituati a vedere subito cosa ci interessa. Il resto del mondo ha idee diverse dalle nostre.
Per chi visita una pagina web, infatti trecento righe di una tabella (per esempio), risultano troppe.
Si, lo so, sembro un bambino scemo a ribadire cose così semplici da capire, ma ogni ruolo nella vita si porta le sue stranezze e quello del programmatore non fa eccezioni. Sopportatemi :-)
In casi come questi, in cui la paginazione è solo un “espediente” per permettere a chi visita il nostro sito di usufruire più facilmente dei contenuti, la paginazione può essere ottenuta solo con un comodo plugin jQuery. Sarebbe ben diverso se (come nel caso di un blog) doveste fare la paginazione di elementi "pesanti" come articoli interi. In quel caso c'è una sola risposta: PhP.
Nei casi invece, in cui la paginazione debba essere solo visiva, possiamo fare la nostra veloce magia.
Ho visto onestamente plugin presentati meglio, ma questo, jPages nonostante la scarsa confezione, è veramente ottimo:
L’unica cosa che dobbiamo fare è includere il Js, il CSS necessario e la nostra onnipresente jQuery (cosa saremmo senza di lei? )
<link rel="stylesheet" href="css/jPages.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="js/jPages.js"></script>
<div class="holder"></div>
<ul id="itemContainer">
<!-- Items --> <li>...</li> <li>...</li> <li>...</li> <li>...</li> <li>...</li> ...
</ul>
Per il resto è lavoro del vostro grafico, esperto di CSS, il programmatore ha finito. Se siete tutte e due le cose (ci sono passato) settare il CSS dei bottoncini che verranno fuori sarà molto semplice.
Perché questo plugin fra tanti? Perché ha un metodo destroy, parametri di callback che accettano funzioni e tante altre cosette, che ci permettono di stare “larghi” e quindi di non dover temere il classico momento in cui ci viene chiesto di fare quel passo in più, qualsiasi esso sia.
Prossimamente vi mostrerò un facile, veloce e compatto plugin per ordinare velocemente campi di una tabella. In accoppiata con questo che vi ho appena mostrato sono una bomba!
Marco



Commenti
Posta un commento