Stupid table, ordiniamo quelle stupide tabelle!
Nell'estenuante mondo della programmazione, ci sono piccole cose, possiamo chiamarli dettagli, che spesso rischiano di portarci via tempo prezioso. Oggi vi parlo di una di queste situazioni e del modo molto veloce e personalizzabile per risolvere il problema del riordino delle tabelle.
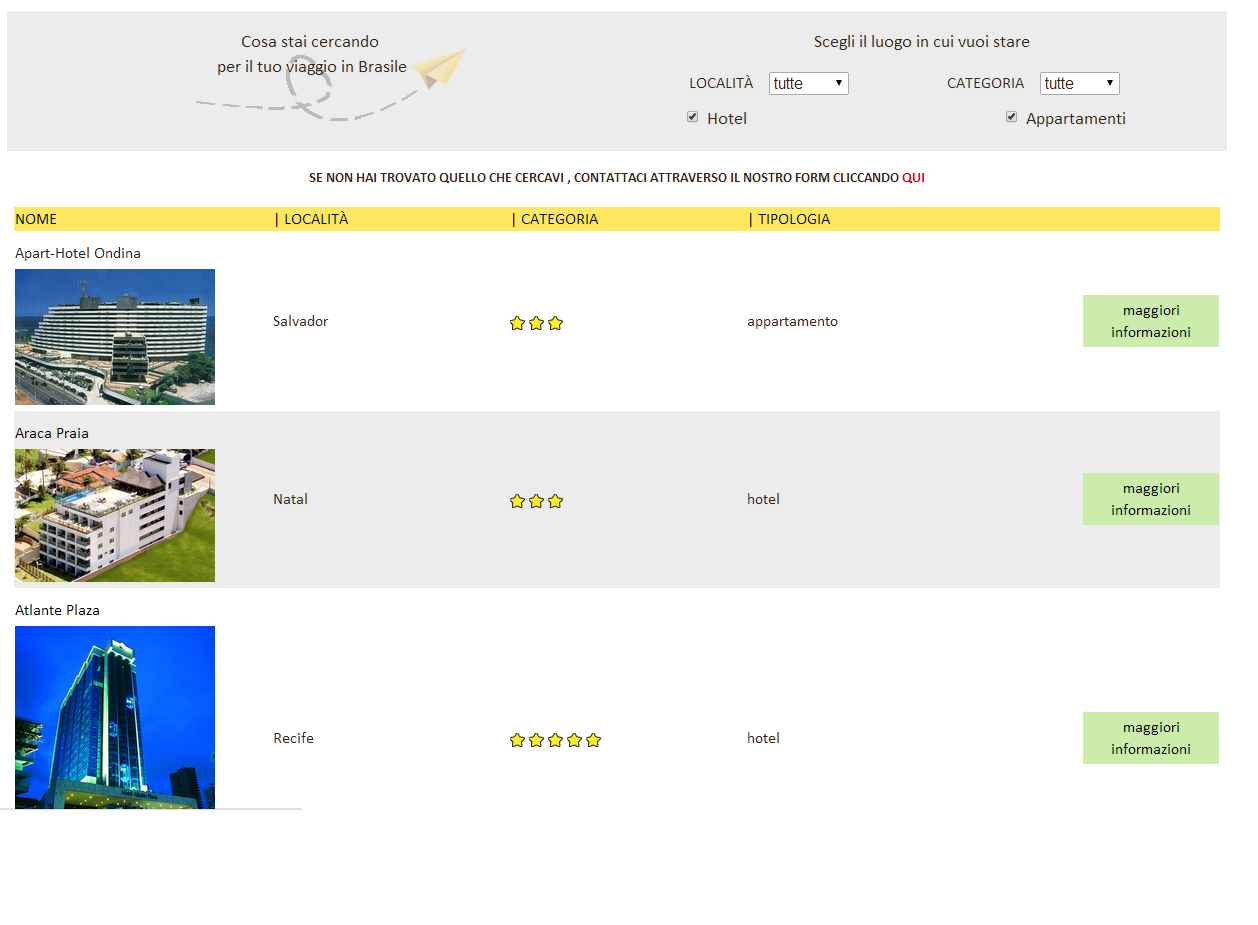
Il rappresentare dati in forma tabellare è piuttosto importante. Trova una giusta importanza, ad esempio, quando si deve mostrare un elenco di strutture ricettive in un portale turistico o prodotti di un catalogo.
Quando c’è una tabella, l’utente si aspetta di poterla ordinare a suo piacimento per determinate variabili che solitamente possono essere divise in Variabili alfabetiche (Es. nome) e Variabili numeriche (Es. Prezzo)
Nel caso di un elenco di alberghi, ci si aspetta di poterli ordinare per nome, località, categoria…
Come si può riuscire a farlo in poco tempo? Ci sono tre strade, tutte percorribili, con pro e contro ed ora ve le mostro...
1. Ogni volta che si deve riordinare la tabella, fare una chiamata ajax con i nuovi parametri e quindi fare una nuova interrogazione su database ed ottenuta la porzione di pagina che ci interessa, sostituirla alla precedente. Questo approccio è molto oneroso in termini di richieste e comunque sbagliato in molte occasioni. A cosa serve fare una nuova interrogazione del database per dati che già possiedo? Ovviamente le esigenze sono vastissime, quindi potrebbe capitare il caso in cui questo si riveli l’approccio migliore.
2. Scriversi da soli funzioni jquery ad hoc, per riordinare la tabella dentro il nostro sito, che non faranno altro che leggere la pagina generata e spostarne gli elementi. Questo approccio è già molto più sensato. Se non si conoscono plugin semplici e potenti, o se le esigenze del progetto sono incredibilmente particolari rimane la migliore.
3. Per progetti in cui il riordino di una tabella rimane importante, ma non è un lavoro complesso, affidarsi a un buon plugin jquery rimane la scelta migliore. Se questo plugin ha la sua brava versione di codice in chiaro, ha funzioni di callback e soprattutto è leggerissimo… Cosa stiamo aspettando?
Come sempre la pagina di presentazione è un po’ spartana, ma fidatevi è un ottimo prodotto.
Basta includere l’onnipresente e potente jquery, il file stupidtable js
Il rappresentare dati in forma tabellare è piuttosto importante. Trova una giusta importanza, ad esempio, quando si deve mostrare un elenco di strutture ricettive in un portale turistico o prodotti di un catalogo.
Quando c’è una tabella, l’utente si aspetta di poterla ordinare a suo piacimento per determinate variabili che solitamente possono essere divise in Variabili alfabetiche (Es. nome) e Variabili numeriche (Es. Prezzo)
Nel caso di un elenco di alberghi, ci si aspetta di poterli ordinare per nome, località, categoria…
Come si può riuscire a farlo in poco tempo? Ci sono tre strade, tutte percorribili, con pro e contro ed ora ve le mostro...
1. Ogni volta che si deve riordinare la tabella, fare una chiamata ajax con i nuovi parametri e quindi fare una nuova interrogazione su database ed ottenuta la porzione di pagina che ci interessa, sostituirla alla precedente. Questo approccio è molto oneroso in termini di richieste e comunque sbagliato in molte occasioni. A cosa serve fare una nuova interrogazione del database per dati che già possiedo? Ovviamente le esigenze sono vastissime, quindi potrebbe capitare il caso in cui questo si riveli l’approccio migliore.
2. Scriversi da soli funzioni jquery ad hoc, per riordinare la tabella dentro il nostro sito, che non faranno altro che leggere la pagina generata e spostarne gli elementi. Questo approccio è già molto più sensato. Se non si conoscono plugin semplici e potenti, o se le esigenze del progetto sono incredibilmente particolari rimane la migliore.
3. Per progetti in cui il riordino di una tabella rimane importante, ma non è un lavoro complesso, affidarsi a un buon plugin jquery rimane la scelta migliore. Se questo plugin ha la sua brava versione di codice in chiaro, ha funzioni di callback e soprattutto è leggerissimo… Cosa stiamo aspettando?
Questo plugin esiste, ed è Stupid jQuery Table Sort
Basta includere l’onnipresente e potente jquery, il file stupidtable js
Quindi richiamare il plugin<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="../stupidtable.js?dev"></script>
$("table").stupidtable();
<table border="1px solid black"> <thead> <tr> <thdata-sort="int">int</th> <thdata-sort="float">float</th> <thdata-sort="string">string</th> </tr> </thead> <tbody> <tr> <td>15</td> <td>-.18</td> <td>banana</td> </tr> <tr> <td>95</td> <td>36</td> <td>coke</td> </tr> </tbody> </table>
Minimo sforzo, massima resa.
By Marco



Commenti
Posta un commento